*{margin:0;padding:0;border:0;outline:0;vertical-align:baseline;}
body {font-family: sans-serif; font-size: 12px; background-color: #fff;}
.pagecontainer {width: 980px !important;margin:0 auto;}
.grid-container,.hd,.bd,.ft{clear:both;overflow:hidden}
.hd{margin-top:15px;}
.grid-1,.product,.grid-2,.grid-3,.grid-4,.grid-5,.grid-6,.grid-7,.grid-8,.grid-9,.grid-10,.grid-11,.grid-12{float:left;}
.grid-1{width:8.33%;}.grid-2{width:16.66%;}.grid-3{width:24.99%;}.grid-4{width:33.32%;}.grid-5{width:41.65%;}.grid-6{width:49.98%;}.grid-7{width:58.31%;}.grid-8{width:66.64%;}.grid-9{width:74.97%;}.grid-10{width:83.30%;}.grid-11{width:91.63%;}.grid-12{width:100%;}
.grid-content{padding:5px;}
/*.grid-8-a{float:left;width:66.64%;}*/
body a:link,body a:visited, body .g-novisited a:visited{color:#222222;}
.o-logo{display:block;float:left;overflow:hidden;background:url() no-repeat 0 0 #fff; width:152px; height:54px;text-indent:-100000px;}
.o-promo{display:block;float:right;overflow:hidden;text-align:right;margin-bottom:25px;}
.o-promo h2{display:block;overflow:hidden;color:#222222;font-size:18px;font-weight:normal;line-height:1.2em;margin-bottom:5px;}
.o-promo span{display:block;overflow:hidden;color:#999999;font-size:11px;line-height:1em;}
.srchbar{background-color:#E4E1D6; padding:6px 5px 6px 0;}
.secblock{width:700px; float:left;background:#E4E1D6;height:22px;}
.secblock a{display:block;float:left;padding:5px 10px;font-size:12px; font-weight:bold;}
.secform{overflow:hidden;width:auto;height:24px;}
.hd .g-hdn_desc {color:#999999;}
.bd, .ft{margin:0 auto; padding-top: 12px;}
table.v4clp td ul{list-style:none;}
table.v4midBox{border:none;}
.os-button {
font-weight: bold;
font-style: normal;
display: inline-block;
overflow:visible;
border-radius: 0;
cursor:pointer;
padding: 4px 6px 1px;
font-size: 75%;
background-color: #d32b37;
border: 1px solid #870610;
border-top: 2px groove #f4b3b89; /* IE 7 & IE 8 hack to create the top button highlight */
border-right: 1px solid #8706109;
border-right: 1px groove #8706109;
border-left: 1px solid #8706109;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.40);
-webkit-box-shadow: inset 0px 1px 0px 0px #FFF;
-moz-box-shadow: inset 0px 1px 0px 0px #FFF;
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.50);
color: #FFF;
margin-left:10px;
}
.os-button:hover {opacity: 0.9;filter: alpha(opacity=90);text-decoration: none;}
.sfOasis{background:url(https://www.overstock.com/img/mxc/20120523_OBPage.gif) no-repeat right 0 #efefe6; width:100%;height:238px;margin-bottom:10px;}
.secMedia{display:block;overflow:hidden;float:left;width:458px;}
.secInfoBlocks{display:block;overflow:hidden;width:auto;min-width:200px;}
.sfInfoBlock-os{border:1px solid #dddddd;margin-bottom:10px; padding: 6px}
.sfleft{margin-right:10px;}
.sfInfoBlock-os h2{font-size: 14px;color: #ffffff;background-color:#1A4E8A;padding:10px;margin:0;font-weight:bold;}
.sfInfoBlock-os p{padding:10px 10px 0 10px;margin:0;}
.sfInfoBlock-os p:last-child{padding-bottom:10px;}
.sfInfoBlock-os ul, .sfInfoBlock-os dl{padding:10px;list-style: none;}
.panel-a.tabbed {
background:none repeat scroll 0 0 transparent;
}
.panel-a.tabbed .hd {
background: none repeat scroll 0 0 transparent;
padding:0;
position:relative;
top:1px;
}
.mod.tabbed .tab-nav {
margin:0;
padding-left: 20px;
}
.panel-a.tabbed .tab-nav li {
padding: 0 12px;
margin-right:6px;
}
.mod.tabbed .tab-nav li {
display: inline;
}
.panel-a.tabbed .tab-nav .current {
background-color:#FFFFFF;
border-bottom-color:#FFFFFF;
color:#C7202B;
}
.panel-a.tabbed .tab-nav li {
border: 1px solid #DDDDDD;
list-style: none;
display: inline-block;
*display: inline;
*float: left;
}
.panel-a.tabbed .tab-nav a {
text-decoration: none;
cursor: default;
}
.mod.tabbed .tab-nav li {
display: inline-block;
font-weight:bold;
height:2.25em;
line-height:2.25em;
text-decoration:none;
background: none repeat scroll 0 0 #E4E1D6;
}
.productImg {
margin: 0 10px 10px 0;
max-width: 250px;
max-height: 250px;
}
.productDesc h1 {
font-size: 200%;
font-weight: normal;
margin-top: 20px;
float:none;
}
a.link:link, a.link:hover, a.link:visited, a.link:focus {
color: #369;
}
.half {
width: 49%;
float: left;
display: inline-block;
min-height: 150px;
padding: 0;
}
.half.odd {
margin-right: 12px;
}
/* Circular Content Carousel Style */
.ca-container{
position:relative;
margin:25px auto 20px auto;
font-family: sans-serif;
width:904px;
height:315px;
}
.ca-container.products {
height: 195px;
}
.ca-container.categories {
height: 145px;
}
.ca-container.categories .ca-nav a.ca-nav-box-prev,
.ca-container.categories .ca-nav a.ca-nav-box-next {
top: 30%;
}
.ca-wrapper{
width: 99%;
height:100%;
position:relative;
}
.ca-item {
display: block;
float:left;
border-right: 1px solid white;
width:25%;
height:100%;
}
.ca-container.products .ca-item, .ca-container.categories .ca-item {
*position:relative !important;
}
.ca-more{
position: absolute;
bottom: 10px;
right:0px;
padding:4px 15px;
font-weight:bold;
background: #ccbda2;
text-align:center;
color: white;
font-style:italic;
text-shadow:1px 1px 1px #897c63;
}
.ca-close{
position:absolute;
top:10px;
right:10px;
background:#fff url(../images/cross.png) no-repeat center center;
width:27px;
height:27px;
text-indent:-9000px;
outline:none;
-moz-box-shadow:1px 1px 2px rgba(0,0,0,0.2);
-webkit-box-shadow:1px 1px 2px rgba(0,0,0,0.2);
box-shadow:1px 1px 2px rgba(0,0,0,0.2);
opacity:0.7;
}
.ca-close:hover{
opacity:1.0;
}
.ca-item-main{
padding:20px;
position:absolute;
top:5px;
left:5px;
right:5px;
bottom:5px;
background:#fff;
overflow:hidden;
-moz-box-shadow:1px 1px 2px rgba(0,0,0,0.2);
-webkit-box-shadow:1px 1px 2px rgba(0,0,0,0.2);
box-shadow:1px 1px 2px rgba(0,0,0,0.2);
}
.ca-content-wrapper{
background:#b0ccc6;
position:absolute;
width:0px; /* expands to width of the wrapper minus 1 element */
height:440px;
top:5px;
text-align:left;
z-index:10000;
overflow:hidden;
}
.ca-content{
width:904px;
overflow:hidden;
}
.ca-content-text{
font-size: 14px;
font-style: italic;
margin:10px 20px;
padding:10px 20px;
line-height:24px;
}
.ca-content-text p{
padding-bottom:5px;
}
.ca-content h6{
margin:25px 20px 0px 35px;
font-size:32px;
padding-bottom:5px;
color:#000;
color:#60817a;
border-bottom:2px solid #99bcb4;
text-shadow: 1px 1px 1px #99BCB4;
}
.ca-content ul{
margin:20px 35px;
height:30px;
}
.ca-content ul li{
float:left;
margin:0px 2px;
}
.ca-content ul li a{
color:#fff;
background:#000;
padding:3px 6px;
font-size:14px;
font-style:italic;
}
.ca-content ul li a:hover{
background:#fff;
color:#000;
text-shadow:none;
}
.ca-nav {
display: block;
width: 100%;
height: 100%;
position: absolute;
}
.ca-nav i{
background: url(https://ak1.ostkcdn.com/img/mxc/os-sprite-arrows-grid.png) no-repeat top left;
position:absolute;
text-indent:-9000px;
opacity:0.7;
cursor:pointer;
z-index:100;
}
.ca-nav a.ca-nav-box-prev, .ca-nav a.ca-nav-box-next {
position: absolute;
border-style: solid;
border-color: #ccc;
display: block;
top: 40%;
background-color: #efefef;
padding: 24px 12px;
z-index: 4;
}
.ca-nav a.ca-nav-box-prev {
left: -51px;
*left: -91px;
border-width: 1px 1px 1px 0;
-moz-border-radius-topright: 2px;
-moz-border-radius-bottomright: 2px;
border-top-right-radius: 2px;
border-bottom-right-radius: 2px;
}
.ca-nav a.ca-nav-box-next {
left: auto;
right: -51px;
*right: -11px;
border-width: 1px 0 1px 1px;
-moz-border-radius-topleft: 2px;
-moz-border-radius-bottomleft: 2px;
border-top-left-radius: 2px;
border-bottom-left-radius: 2px;
}
.ca-nav i.ca-nav-prev, .ca-nav i.ca-nav-next {
top: 15px;
width: 11px;
height: 20px;
}
.ca-nav i.ca-nav-prev{
background-position: -45px 0px;
left: 5px;
}
.ca-nav i.ca-nav-next{
background-position: -55px -1px;
right: 5px;
left: auto;
}
.ca-nav i:hover{
opacity:1.0;
}
.container {
border: 1px solid #ccc;
width: 1006px;
margin: 0 auto 6px;
padding: 0;
}
.grid-container, .container {
font-size: 13px;
}
.container .hd {
background: #E4E2D6;
font-size: 16px;
font-weight: bold;
height: 15px;
padding: 8px 12px 12px;
border-bottom: 1px solid #ccc;
}
a.pro-thumb {
text-decoration: none;
display: block;
padding: 0 35px;
}
a.pro-thumb img {
clear: both;
display: block;
width: 120px;
}
a.pro-thumb span.cat-name {
font-size: 12px;
font-weight: bold;
color: black;
text-decoration: none;
clear: both;
display: inline-block;
}
i.link-arrow {
display: inline-block;
margin-left: 5px;
width: 5px;
height: 10px;
background: url(https://ak1.ostkcdn.com/img/mxc/os-sprite-arrows-grid.png);
background-position: -15px 0px;
}
.container .hd {
margin-top: 0;
}
.header-links-list {
padding: 0;
margin-top: 0;
margin-bottom: 10px;
}
.header-link {
list-style: none;
display: inline;
margin-right: 5px;
font-weight: bold;
position: relative;
}
.header-link a {
text-decoration: none;
font-size: 14px;
}
.hd .v4sbox {
width: 140px;
}
.search-box {
float: right;
margin-top: 3px;
}
.search-box input {
display: inline-block;
margin: 0;
}
.header {
width: 824px;
}
/* — Reviews CSS — */
.product-reviews {
padding-top: 10px;
color: #333;
font-size: 13px;
}
.product-reviews h2 {
font-size: 14px;color: #ffffff;background-color:#C7202C;padding:10px;margin:0 0 10px 0;font-weight:bold;
}
.review-wrap {
padding: 10px;
border-bottom: 1px solid #ccc;
margin-bottom: 20px;
}
.product-reviews span {
display: inline-block;
}
span.review-title {
font-size: 17px;
font-weight: bold;
display: block;
margin-bottom: 4px;
}
span.review-rating {
font-weight: bold;
margin-bottom: 4px;
}
div.reviewer-info {
color: #777;
padding-bottom: 20px;
}
.mobile_menu{
display: none;
}
.logo-banner {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 40px;
margin-left: 10px;
}
.logo {
max-width: 200px; /* Adjust as needed */
}
.banner {
background-color: #1A4E8A;
color: #fff;
padding: 10px;
font-family: ‘Helvetica Neue’, sans-serif;
font-size: 16px;
float: right;
width: 100%;
text-align: center;
}
.carousel img {
display: none;
cursor: pointer;
}
.carousel img:hover {
display: block;
}
.dropdown {
position: relative;
display: block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #2F3337;
color: #fff;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content p {
color: #fff;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropbtn {
background-color: #A4E8A;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropbtn:hover, .dropbtn:focus {
background-color: #3e8e41;
}
/************************************
*************************************
Responsive Section
*************************************
************************************/
@media only screen and (max-width:1024px) {
/*tablet in landscape */
.header-link a{
font-size: 12px;
}
.container{
width:80%;
}
.ca-container{
width:86%;
}
.ca-nav a.ca-nav-box-prev{
left:-8.2%;
}
.ca-nav a.ca-nav-box-next{
right:-8.2%;
}
.ca-item{
width:35%;
}
.productImg{
margin-left: 10px;
}
.o-logo{
margin-left: 10px;
}
.grid-8{
width:64%;
margin-left: 15px;
padding-top: 30px;
}
.grid-12{
width:100%;
margin-left: 15px;
float: none;
}
.header{width:auto;}
}
@media only screen and (max-width:810px){
.half{
float: none;
margin: 0 auto 20px;
width: 81.3%;
display: block;
}
.half.odd{
margin:0 auto 20px;
}
}
@media only screen and (max-width:800px) {
/* tablet in portrait or landscape phone */
.secblock ul{
display: none;
}
.grid-4{
float: none;
width:100%;
height: 30em;
margin-bottom: 10px;
}
.grid-8{
margin-left:0;
}
.o-logo{
float:none;
margin: 0 auto;
}
.grid-8{
float: none;
width: 100%;
}
.productDesc{
margin:40px;
}
.o-promo{
float: none;
text-align: center;
}
.noLeft{
float: none;
width:100%;
}
.ca-item{
width:33%;
}
.productImg{
margin: 10px auto;
}
.mobile_menu{
display: block;
height:27px;
font-size: 13px;
background-color: #fff;
margin-left: 30px;
}
.search-box{
margin:0 30px 0 0;
height:30px;
-webkit-appearance: none;
width:210px;
}
.v4sbox{
padding:7px;
}
.os-button{
padding:8px 6px 6px;
-webkit-appearance: none;
}
}
@media only screen and (max-width:770px) {
.ca-container{
width:90%;
}
.ca-item{
width:32%;
}
.ca-nav a.ca-nav-box-prev{
left:-5.5%;
}
.ca-nav a.ca-nav-box-next{
right:-5.5%;
}
}
@media only screen and (max-width:750px) {
.ca-container{
width:90%;
}
.ca-item{
width:31%;
}
.ca-nav a.ca-nav-box-prev{
left:-5.6%;
}
.ca-nav a.ca-nav-box-next{
right:-5.6%;
}
}
@media only screen and (max-width:710px){
.container{
width:95%;
}
.ca-container{
width:92%;
}
.ca-item{
width:33%;
}
.ca-nav a.ca-nav-box-prev{
left:-4.3%;
}
.ca-nav a.ca-nav-box-next{
right:-4.3%;
}
.half{
width:96.7%;
}
}
@media only screen and (max-width:600px) {
/* phone in portrait */
.ca-item{
width:55%;
}
.ca-container{
width:78%;
}
.ca-nav a.ca-nav-box-prev{
left:-14.1%;
}
.ca-nav a.ca-nav-box-next{
right:-14%;
}
.search-box{
margin:0 16.5px 0 0;
}
.mobile_menu{
margin-left: 16.5px;
}
.secblock{
margin-right: 0;
}
}
@media only screen and (max-width:470px) {
.ca-item{
width:100%;
}
.ca-container{
width:50%;
}
.ca-nav a.ca-nav-box-prev{
left:-49.8%;
}
.ca-nav a.ca-nav-box-next{
right:-49.8%;
}
.search-box{
float: none;
margin:50px auto 0;
height:38px;
}
.mobile_menu{
margin: 10px auto;
width:220px;
}
.header{
width:100%;
}
}
@media only screen and (max-width:400px) {
.ca-container{
width:70%;
}
.ca-nav a.ca-nav-box-prev{
left:-21.3%;
}
.ca-nav a.ca-nav-box-next{
right:-21.3%;
}
}

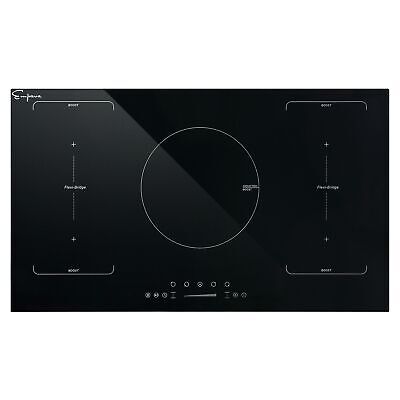
36-in 5 Elements Built-In Electric Induction Cooktop Including Bridge Element –
Product Description:
The 36-in 5 elements induction cooktop with certified is a perfect combination of style and practicality. The sleek black finish and built-in design offers an attractive look for any counter. Including 5 heating elements (1x 11-inch 2300-W Element (Power Boost 3000-W), 2x 7.5-inch 2000-W Element (Power Boost 2600-W), 2x 7.5-inch 1500-W Element (Power Boost 2000-W)) distribute even heat for simmer, boil, stir-frying, steaming, melting! Red led display with black glass surface helps achieve a modern look that complements the entire kitchen. Hot surface indicator will let you know when elements are hot. Sensitive digital control and up to 99 minutes timer will help you to cook perfectly and accurately. Power boost mode for maximum power for a short period of time. During the past years, Empava induction cooktops have been a very popular choice for kitchen upgrades and new builds.
Features
- USA and Canada ETL certified electric stove induction cooktop by Empava appliances with 2-years US based manufacturer warranty
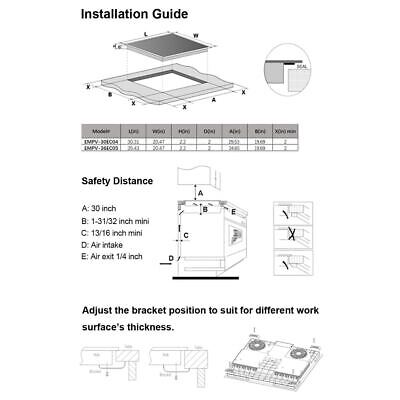
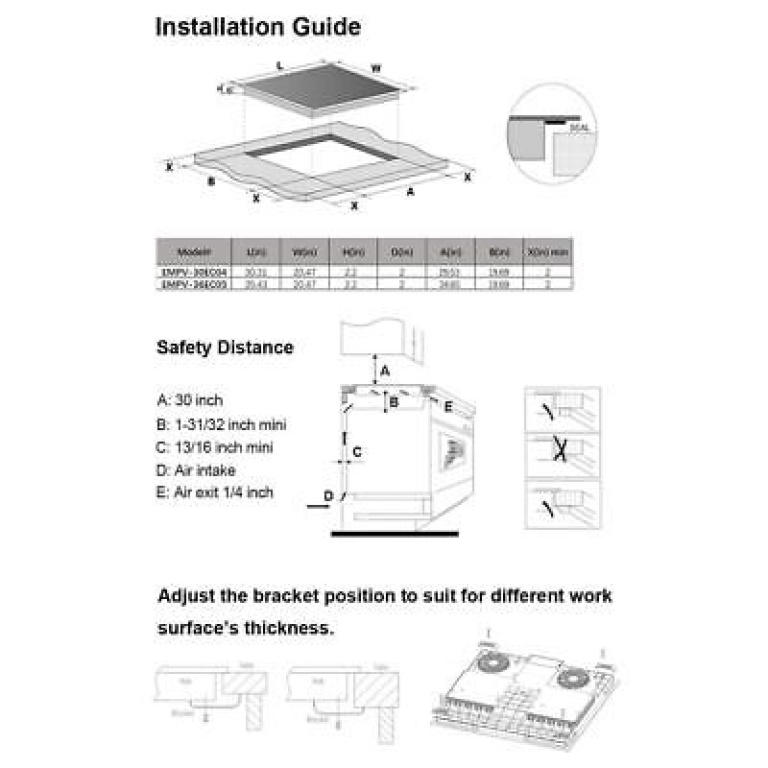
- Product dimension 35.43 in W x 20.47 in D x 2.2 in H, cutout dimensions 34.65 in W x 19.69 in D
- Hardwired- 3 copper wire cable from home power supply, 220~240 Volts, 50 amps breaker
- 5 Induction cooking zones includes 11-inch 2,300-watt power element (up to 10,200 BTU/h with booster) for faster boil times
- Two 15.5-inch x 7.5-inch 3,000-watt Flexi bridge elements (up to 12,200 BTU/h with booster) allow you to control two heating elements simultaneously to evenly heat large cookware or griddles
- Easy-to-clean vitro ceramic smooth surface glass will provide you with a reliable cooktop for years to come
- Superior induction technology allows for a more heat and energy efficient experience compared to gas or electric cooking
- Compatible to install above any Empava 24/30-inch under-counter single wall oven, most stainless steel and cast-iron cookware are induction compatible































Reviews
There are no reviews yet.